Decentralised Exchange

Role: Solidity Developer
Timeline: April - May 2022
Team Members: Watson Lewis-Rodriguez, Frank Dierolf, Pedro Chechin
Tags: Ethereum, XYO, Blockchain, Frontend
Description:
This is a Decentralised Exchange protocol built for the Ethereum blockchain using Solidity and Truffle.
Tech Stack:
HTML5
CSS3
JavaScript
Next.js
Solidity
Truffle
Hardhat
Tools:
*
*
*
Jira
Slack
Visual Studio Code
Webpack
OpenZeppelin
Problem
This DEX
Solution
So for this we needed to figure out what tools and skills we needed, so that we could learn and use them. We figured out what decentralised protocols we needed, which was Ethereum, XYO Network and Waku protocol, a libp2p-based protocol. We looked into the technologies within them we needed to learn and started learning and implementing them. We are close to launching our V1 of Pigeon, which will be followed by the DAO to fund and manage the protocol.
Phases:
Analysis
Discovery
Design
Setup
Development
Testing
Deployment
Support
Analysis
Audit:
Research:
Discovery
Technology:
Design
Low Fidelity:
High Fidelity:
Collaboration:
Accessibility:
Delivery:
Setup
Development
Each developer working on the project has a dedicated Staging theme to test feature branches. This process insures that new features are functioning reliably before merging with the Production theme.
Testing
User Testing:
Chrome DevTools
BrowserStack
Automated Testing:
Cypress
Deque Accessibility Audit
Deployment
Our team deployed the Shopify theme across 13+ stores using Deploybot with a connection to the Production branch on Bitbucket.
Continuous development is branched off of the Staging branch. All approved feature branches are merged back into Staging and tagged for a release merge into the Production branch.
Deploybot is configured to automate continuous deployment of new feature and code merged into the Production branch and published theme.
Live Website
Support
- A post-launch accessibility audit was performed on the entire website in collaboration with Deque.
- Bugs discovered post-launch were added to the Backlog and assigned to developers on the team.
Future Steps
Further optimization of page load speeds and reducing bundle sizes of resources. Refactoring of custom CSS and JavaScript can be done to achieve a lower time to first byte and first paint.
Additional automated testing scripts can be written to test common functions of the website. This reduces the need for user testing and frees up developer time for more productive tasks.
Expansion of horizontal scaling was in the works for ROCCAT Gaming. The 13 Shopify Plus stores initially configured for launch eventually expanded to 20+ stores to scale horizontally across additional regions.
Results
A successful launch of an international DTC e-commerce brand across 13+ Shopify Plus stores.
Generated millions of dollars in revenue for ROCCAT Gaming and their stakeholders.
Created a scalable & highly performant e-commerce experience that engaged use
Project Description
The project is a decentralized exchange built on Ethereum using Solidity for smart contract development and web3.js for interaction with an RPC node to get on-chain data from. The decentralized exchange allows users to trade Ethereum-based tokens in a peer-to-peer manner without relying on a central authority or intermediary.
Features
Token listing and trading
- The decentralized exchange allows users to list their Ethereum-based tokens and trade them with other users on the platform. The exchange should support both limit and market orders.
Order book
- The order book displays the current buy and sell orders for each token. Users should be able to view the order book for each token pair.
Trading history
- The trading history shows all the past trades for each token pair.
Liquidity pools
- The exchange uses liquidity pools to ensure that there is always enough liquidity for users to trade. The liquidity pools are created by users who provide liquidity in exchange for a portion of the trading fees.
Trading fees
- The exchange charges a fee on each trade, which is split between the liquidity providers and the exchange operator.
User wallets
- Users can connect their Ethereum wallets to the decentralized exchange to deposit and withdraw tokens. Users should also be able to view their token balances and transaction history.
Gas optimization
- The smart contracts should be optimized for gas usage to minimize transaction costs for users.
Security
- The decentralized exchange should be secure and audited to prevent hacks and exploits.
Technology Stack
Solidity for smart contract development
web3.js for interaction with an RPC node
Ethereum for blockchain platform
Truffle for smart contract development and testing
React for front-end development
Redux for state management
Architecture
The decentralized exchange consists of the following components:
Smart contracts for token listing, trading, and liquidity pools
Web3.js API for interacting with the Ethereum blockchain
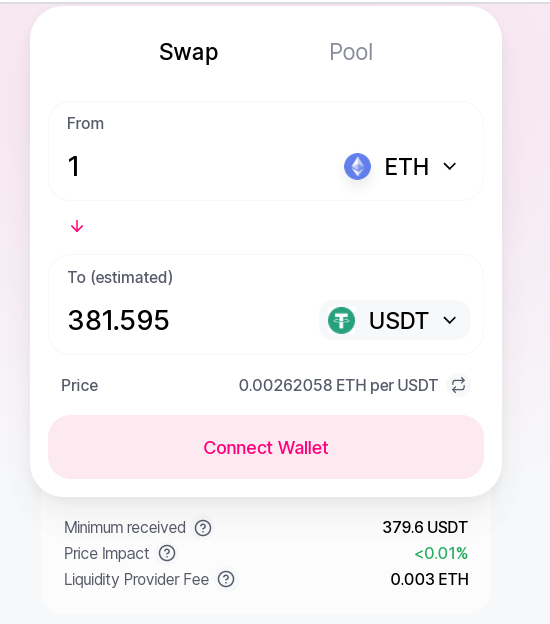
Front-end interface for users to interact with the exchange
Ethereum wallet integration for users to deposit and withdraw tokens
Order book and trading history for each token pair
Liquidity pool management for users to provide and withdraw liquidity
Milestones
Project setup
- Set up the project with Truffle, Solidity, web3.js, and React.
Token listing and trading
- Implement the smart contracts for token listing and trading. Users should be able to create and cancel limit orders and execute market orders.
Order book and trading history
- Implement the order book and trading history for each token pair.
Liquidity pools
- Implement the smart contracts for liquidity pools and allow users to provide and withdraw liquidity.
Trading fees
- Implement the trading fee mechanism and distribute fees to liquidity providers and the exchange operator.
User wallets
- Implement Ethereum wallet integration for users to deposit and withdraw tokens. Users should also be able to view their token balances and transaction history.
Gas optimization
- Optimize the smart contracts for gas usage to minimize transaction costs for users.
Security
- Perform a security audit and implement necessary measures to prevent hacks and exploits.
Testing and deployment
- Test the decentralized exchange thoroughly and deploy it to the Ethereum mainnet.
.v1.png)